How to link to a Product Variation in WooCommerce
Often it's the little things that make a very big difference. And today I'm going to show you a neat little WooCommerce trick that will have a big impact on your customers' shopping experiences (and hopefully result in more sales).
Let me set up a scenario for you:
- You operate a WooCommerce store.
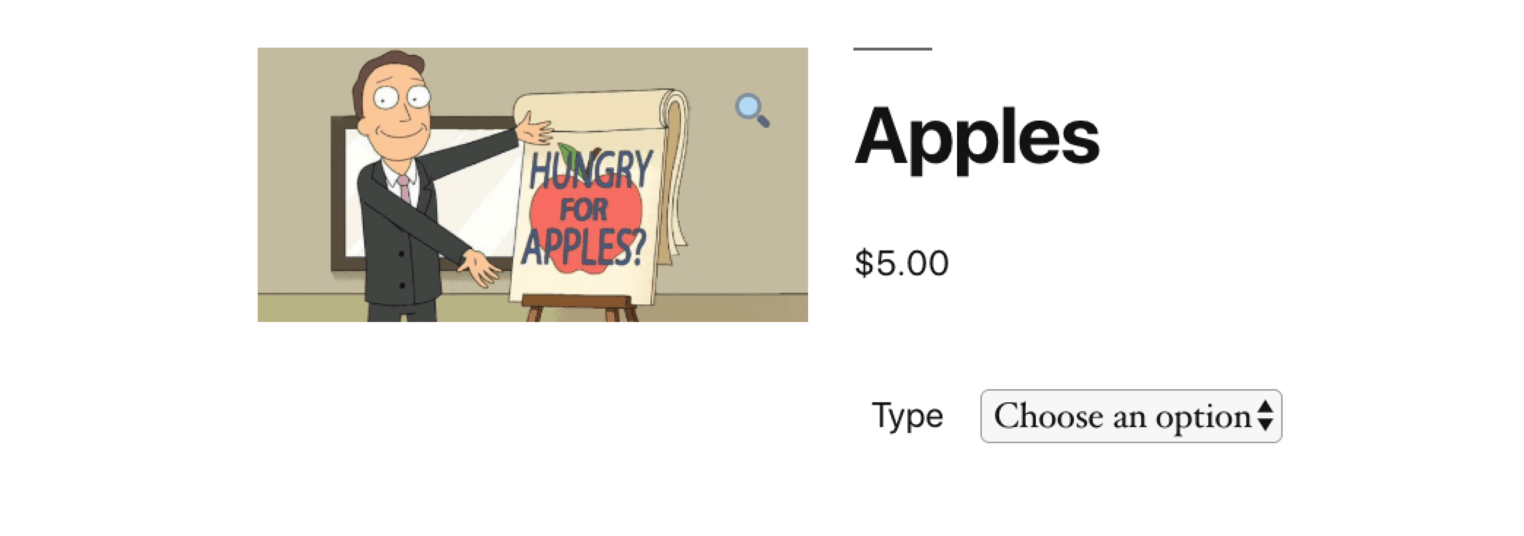
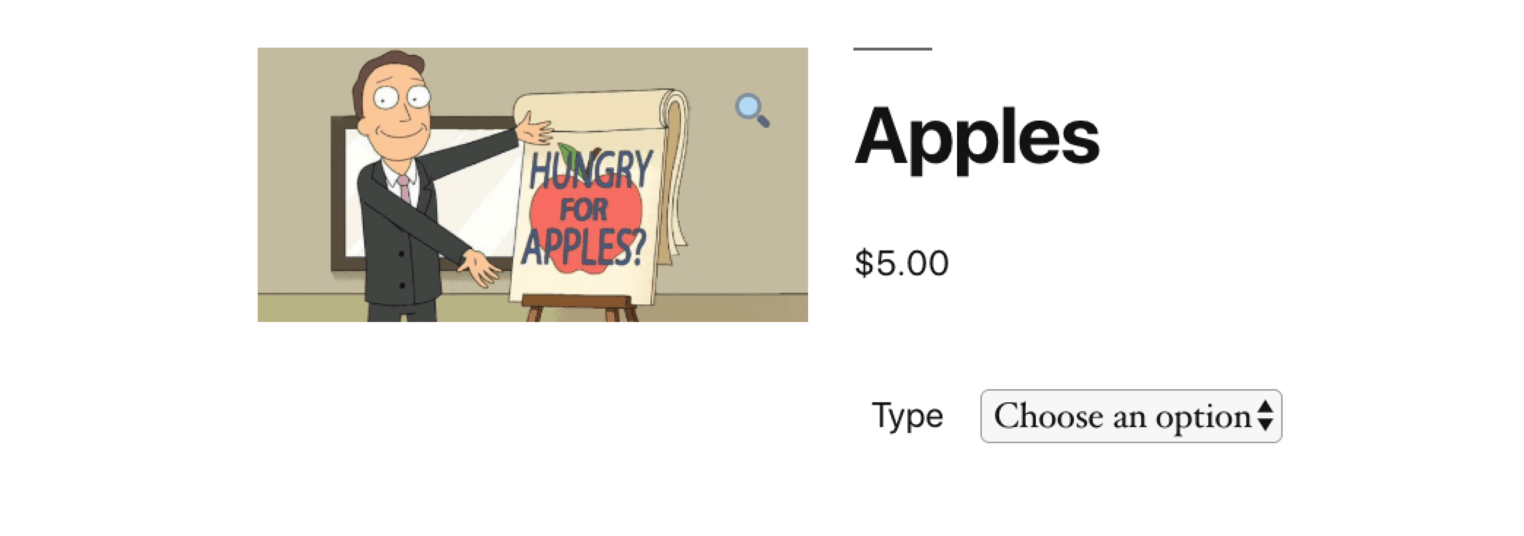
- You sell a product with multiple variations - let's say...apples:


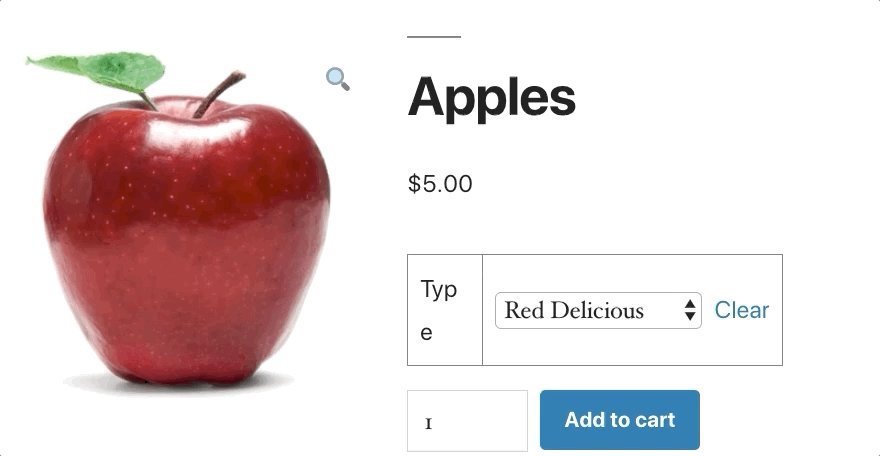
- You want to link your customers directly to a specific variation of the product. So rather than your customer landing on the generic variation page:


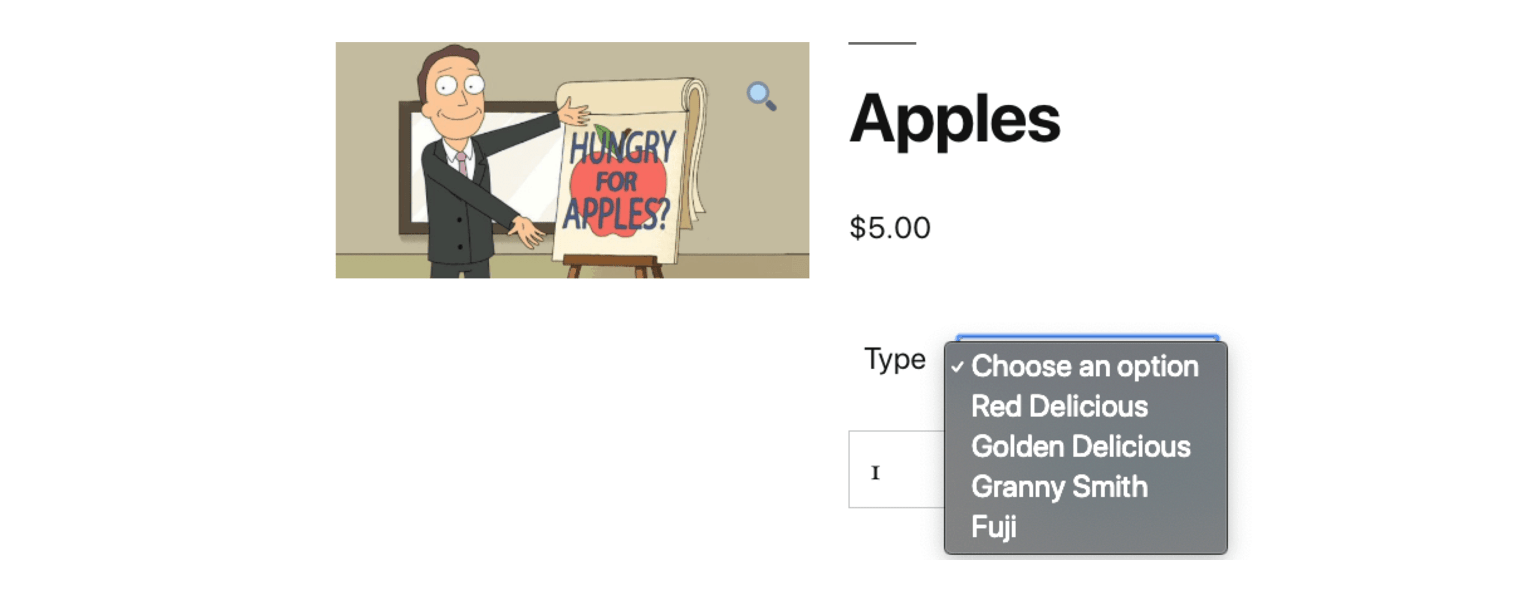
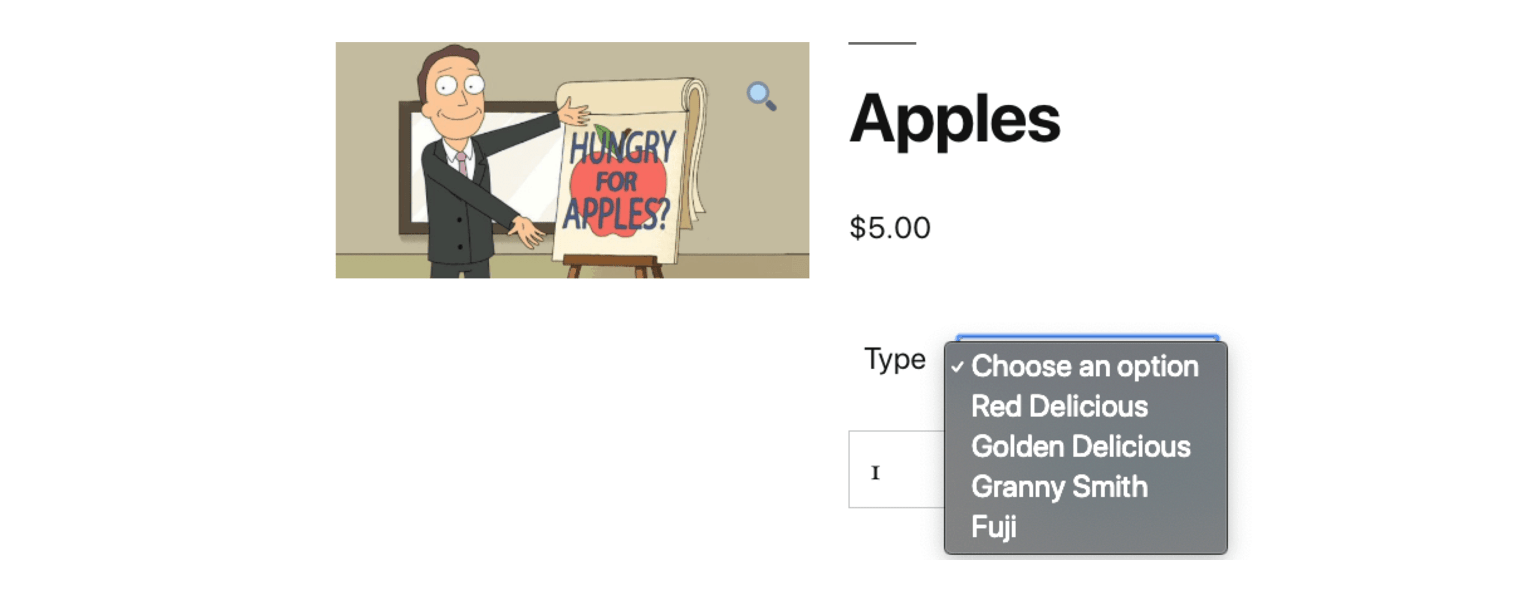
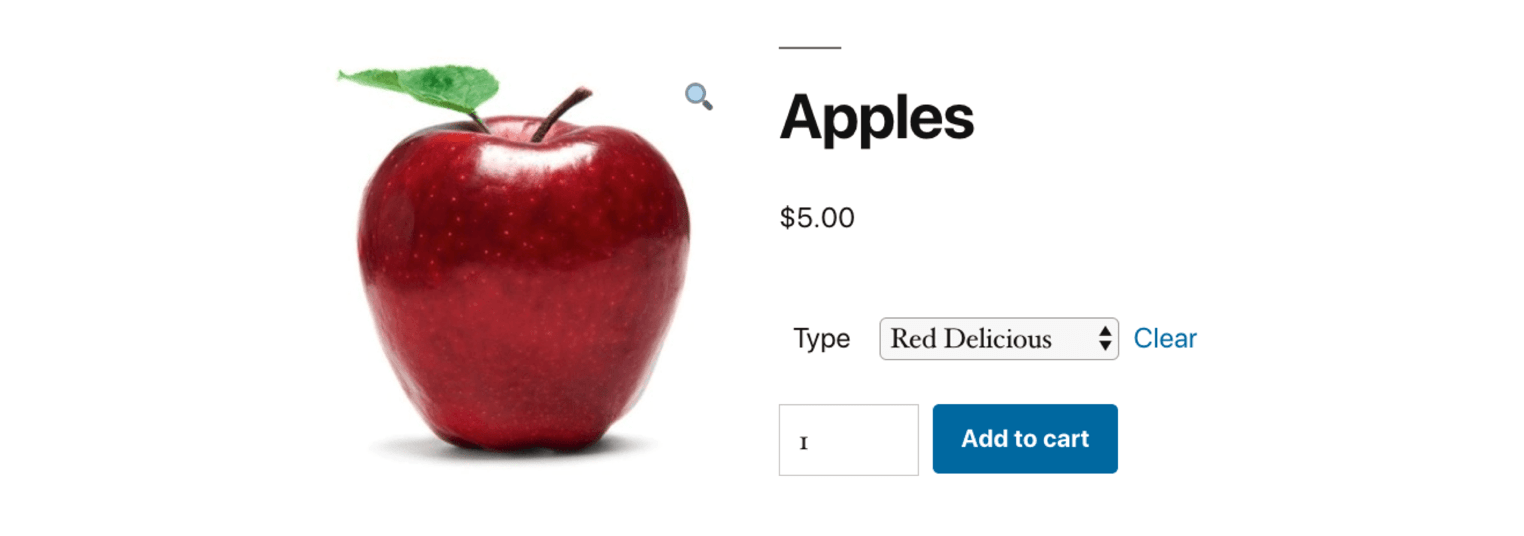
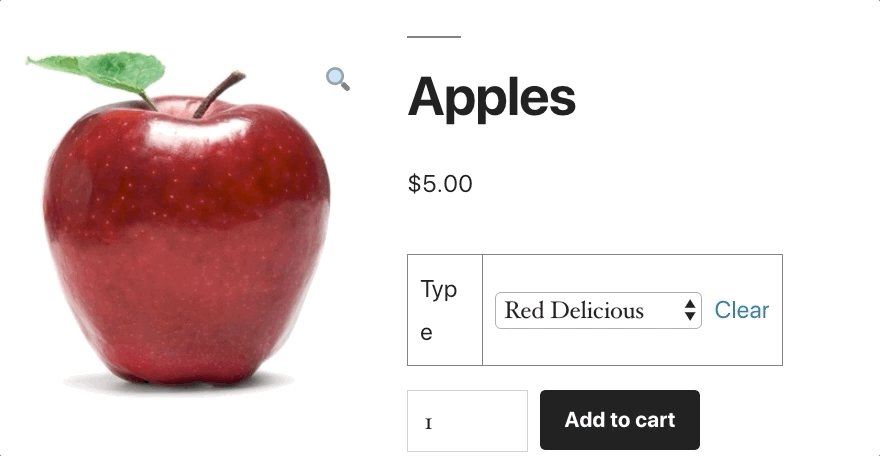
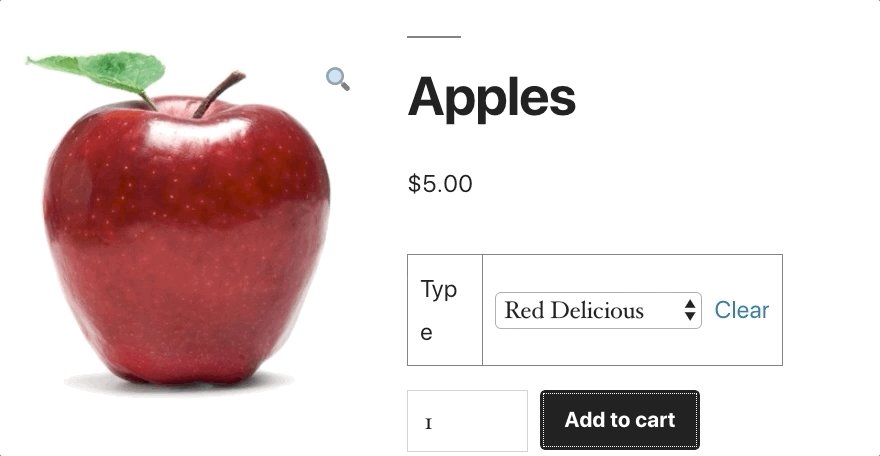
They are taken straight to a specific variation:


Why would you want to do this?
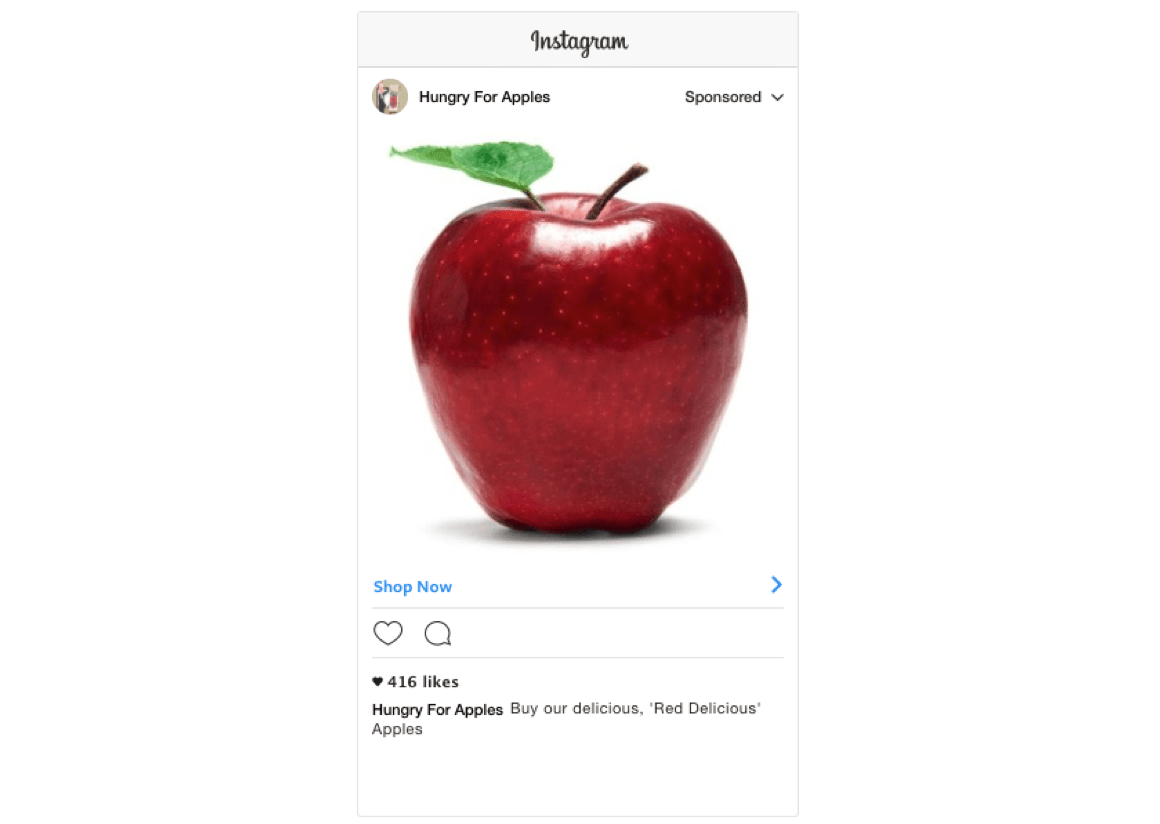
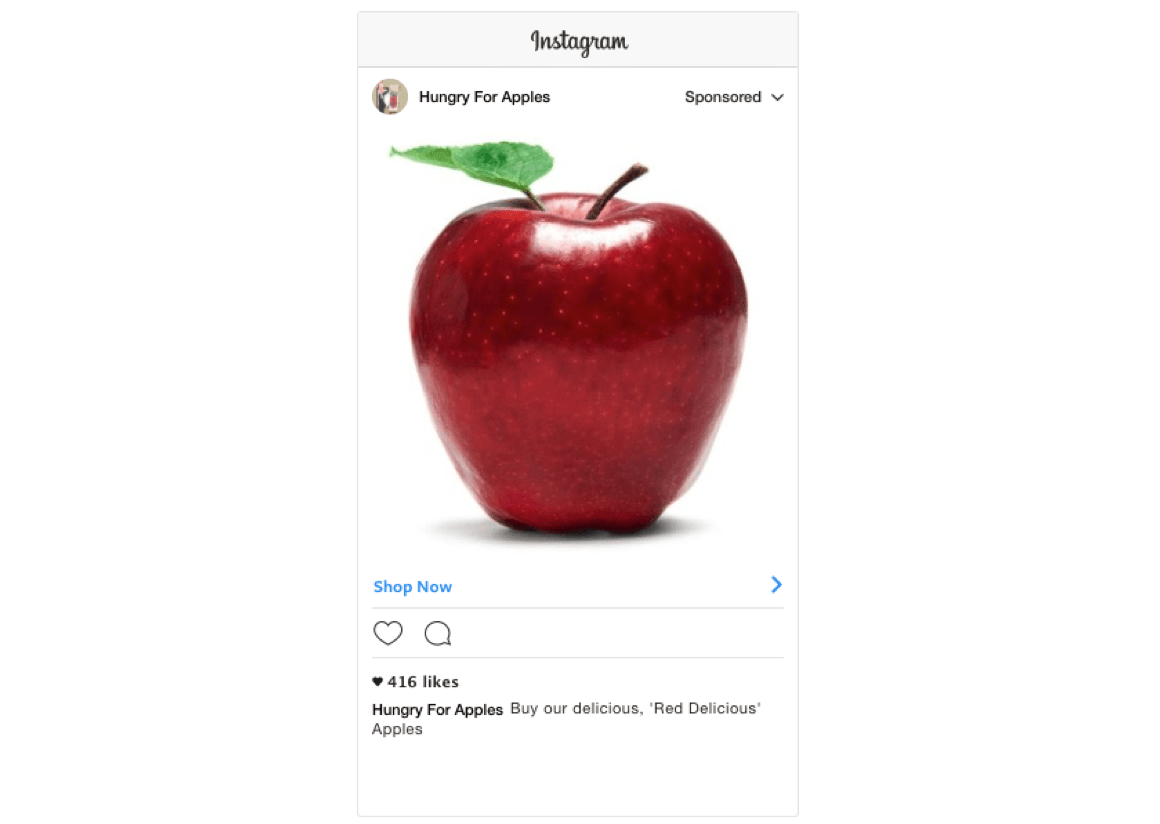
Well, imagine you were advertising a specific variation of the product on Instagram:


It's good practice to link directly to the Red Delicious apple, rather than to the generic apple page. Linking to the generic page will create an unnecessary extra step for your customers which could lead to them:
Abandoning the purchase.
Selecting a different variation - which might not be the outcome you were after.
How to link to the specific product variation?
1. Add the product variation to the cart:


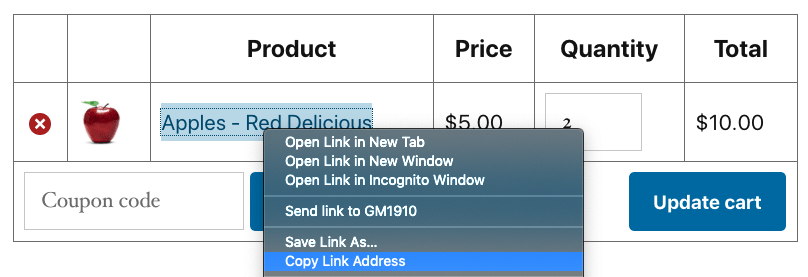
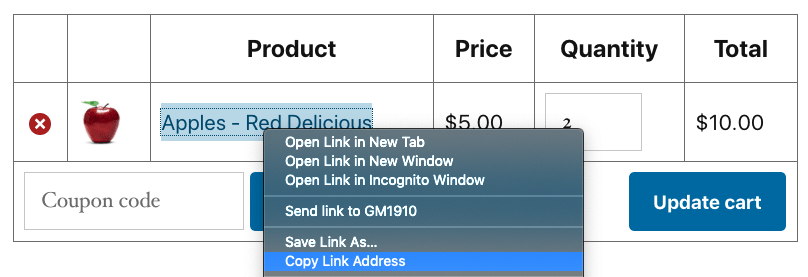
2. Head to your cart, right-click on the product and click copy link address:


3. That link is the link to that specific product variation. In this case, it's: https://d1.shoppu.space/product/apples/?attribute_type=Red+Delicious
4. As you can see in the URL, our apple variation has an attribute which is used to distinguish the different variations. I have called the name of the attribute 'type', and for this product, the value is 'Red+Delicious'. This key-value pair will be different for your store - for example, you could use 'colour' as the attribute name & 'red, green, yellow' as the attribute values.
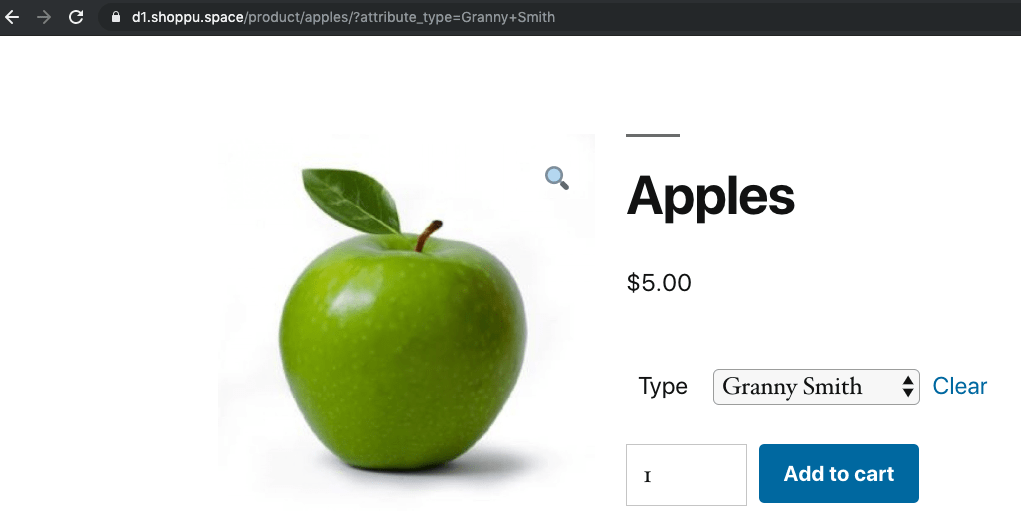
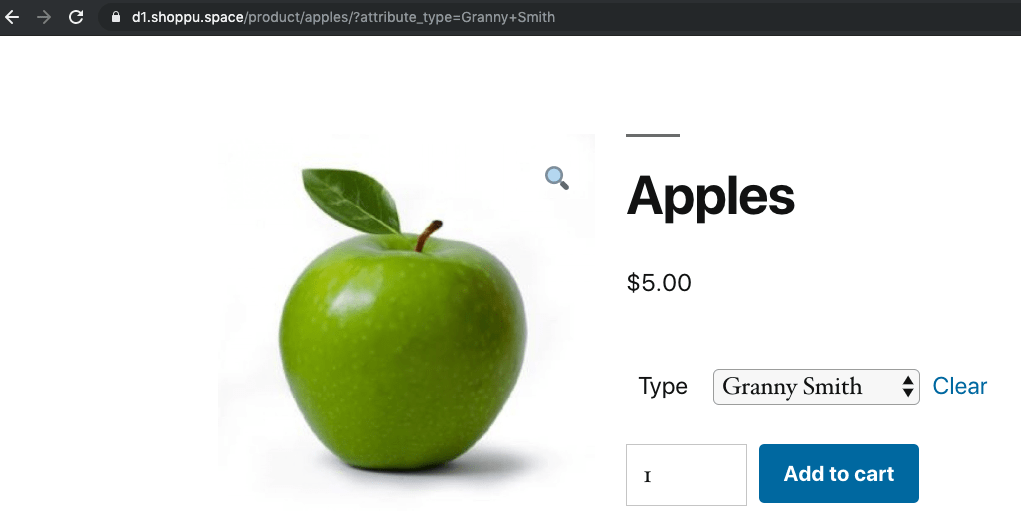
In this example, we also have a number of other different apple variations. To link to any of these, we just need to change the value of the attribute. So to link to the Granny Smith variation, we just have to change the URL to: https://d1.shoppu.space/product/apples/?attribute_type=Granny+Smith:


And that's it! You can now use this URL in your Instagram ads, or any other maketing campaigns.