How To Add an Empty Cart Button to WooCommerce
One Button To Rule Them All
Today we are going to talk about adding one button to your store that could be the difference between a happy and very frustrated customer.
And no this button isn’t a ‘claim my $100 voucher button’ or a ‘get help button’... it's one that you might not have thought about before.
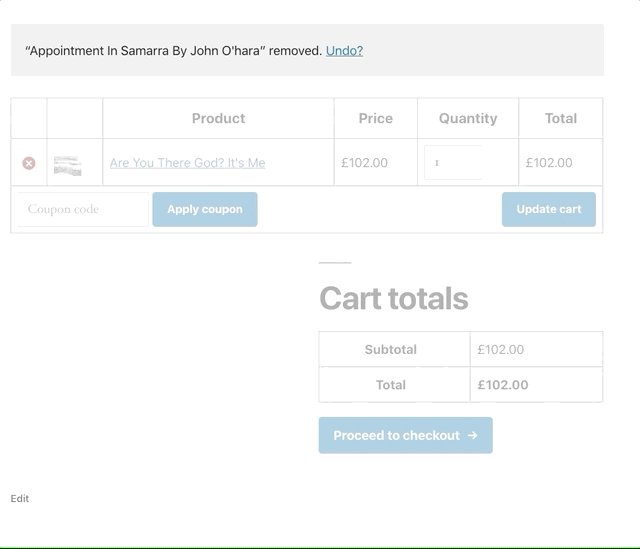
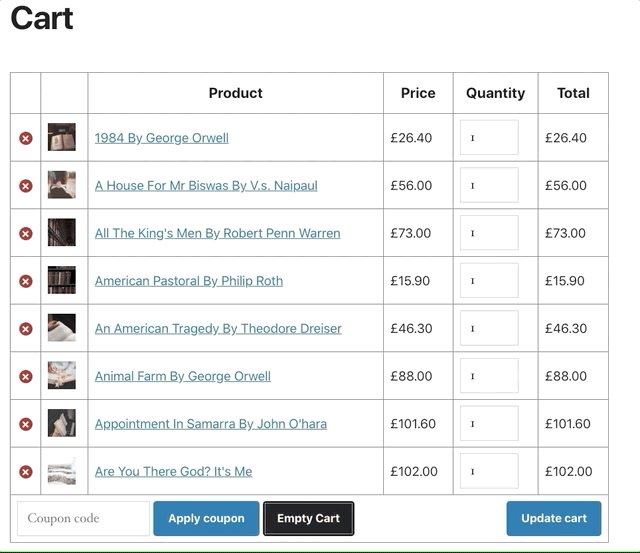
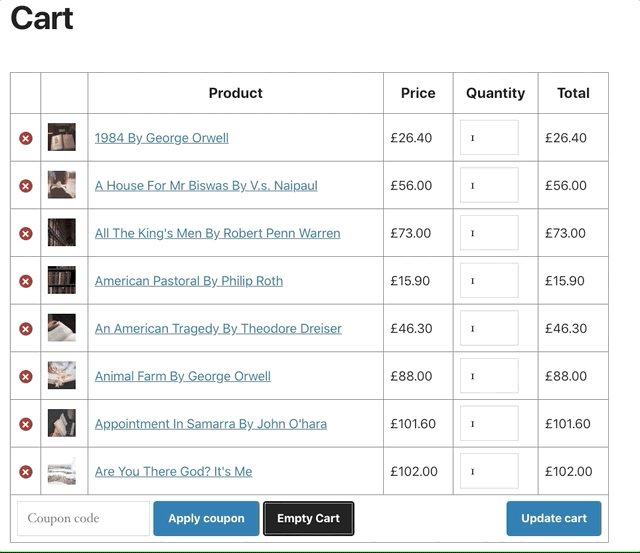
The button we are going to talk about is this one:


Why Empty Cart?
At this point you might be thinking…’An empty cart button? Won’t that make it easier for customers to not buy something?’. In one sense - yes, this does allow them to remove items from their cart quicker. However, giving them the option to do so could improve their overall shopping experience and increase sales in the long term.
Put it this way, imagine you went shopping for clothes at UNIQLO, you go to the change room and try on 8 pieces of clothing. It was a cold winter...you ate a lot of doughnuts, and now none of the clothes you just tried on fit. You might leave that change room feeling pretty upset already. Now imagine you say to the staff member outside the change room “Thanks, but I’m not going to buy any of these. They were the wrong size”. You hand them the basket of clothes. The staff member looks at you and replies “Sorry, I can’t just take the whole basket of clothes. You will have to go put each item back in the store where you found it”. I know that if this was me I’d be very irate at this point.
Not having an empty cart button is the digital equivalent to this crazy UNIQLO scenario. It would just never happen in a retail store, so why should it happen in your ecommerce store?
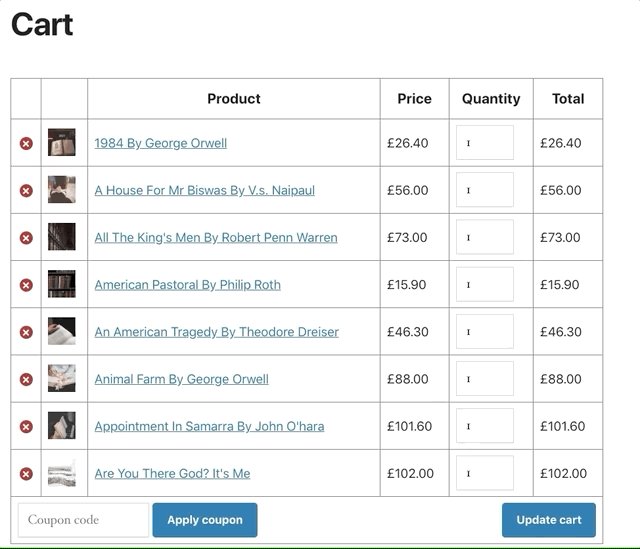
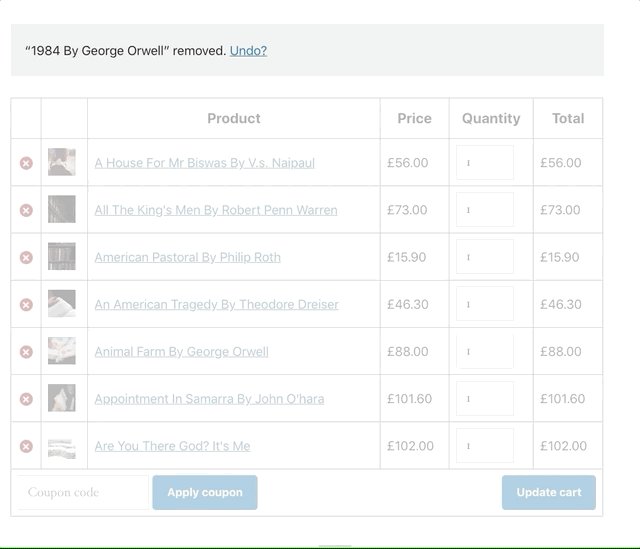
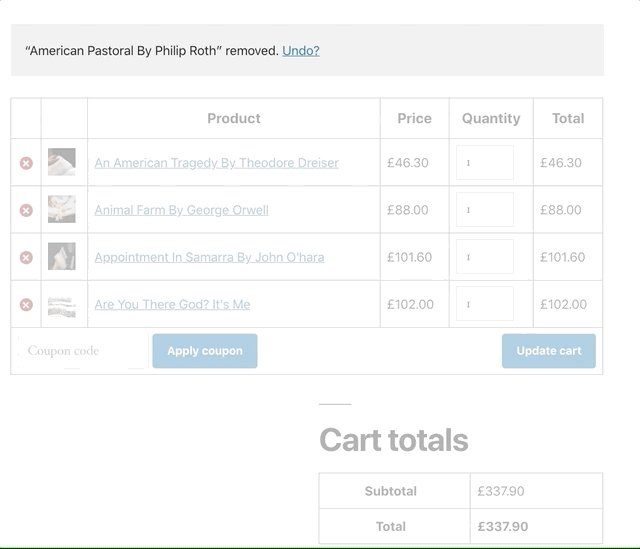
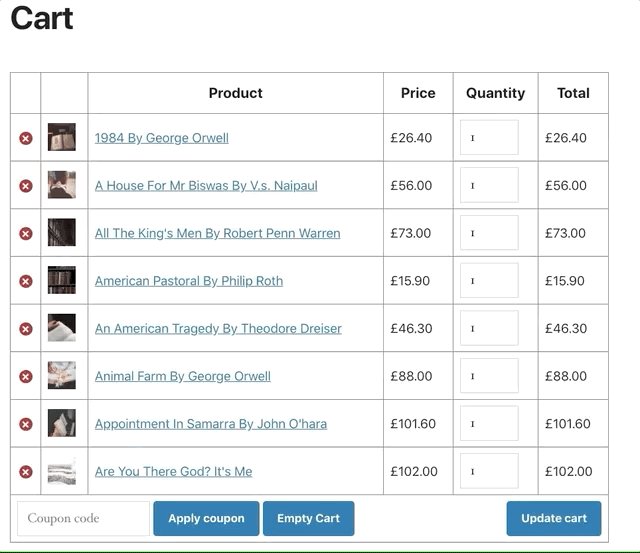
Look how long it takes to remove 8 items from a cart - this is not a great experience.


I’m sold! How do I add it?
While most WooCommerce themes don’t come with this standard - with a few lines of code, we can wire up this button very easily.
1. First, head to your WordPress backend. Then go to Plugins > Add New and search for the ‘Code Snippets’ plugin and then install and active it.


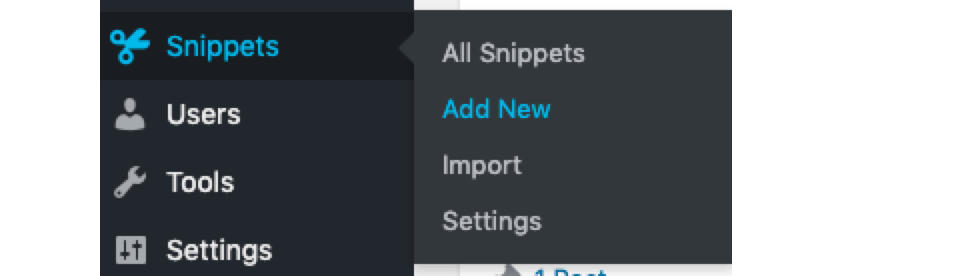
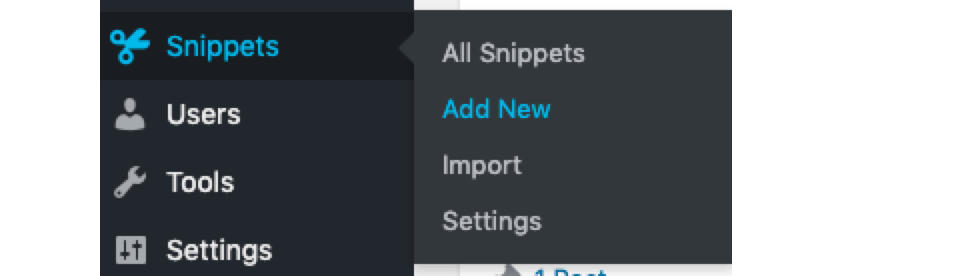
2. Click Snippets > Add New in the sidebar.


3. Name your new snippet. I’m going to call mine ‘Add Empty Cart Button’.
4. Copy this code:
5. Click Save Changes and then Activate.
That’s it!
If you create a new cart you should now see an Empty Cart button. Clicking it will remove all the items in one go.


This is going to save your customers a lot of time and frustration and (hopefully!) result in them buying more items from your store.