Custom WooCommerce Dashboards with Metorik
The heart of Metorik is its dashboard - a central place for every store to evaluate the health of its business and plan for the future.
Today Metorik's dashboard received a special update and heavily requested feature - custom dashboards. How does it work?
Firstly, here's a video for those who prefer to watch and listen rather than read (skip down below if you want to read about them and see pictures instead):
Dashboards now have layouts.
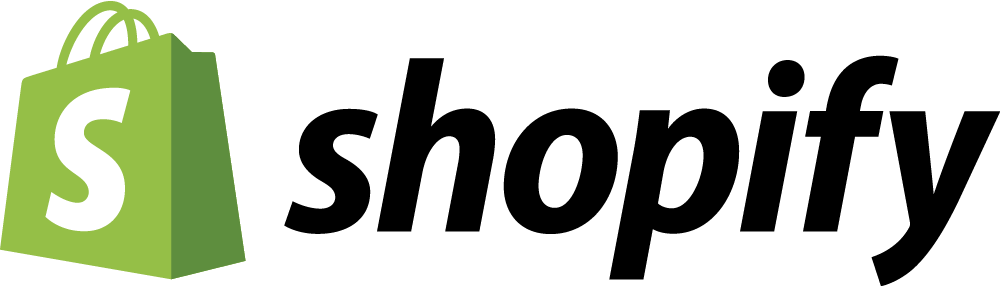
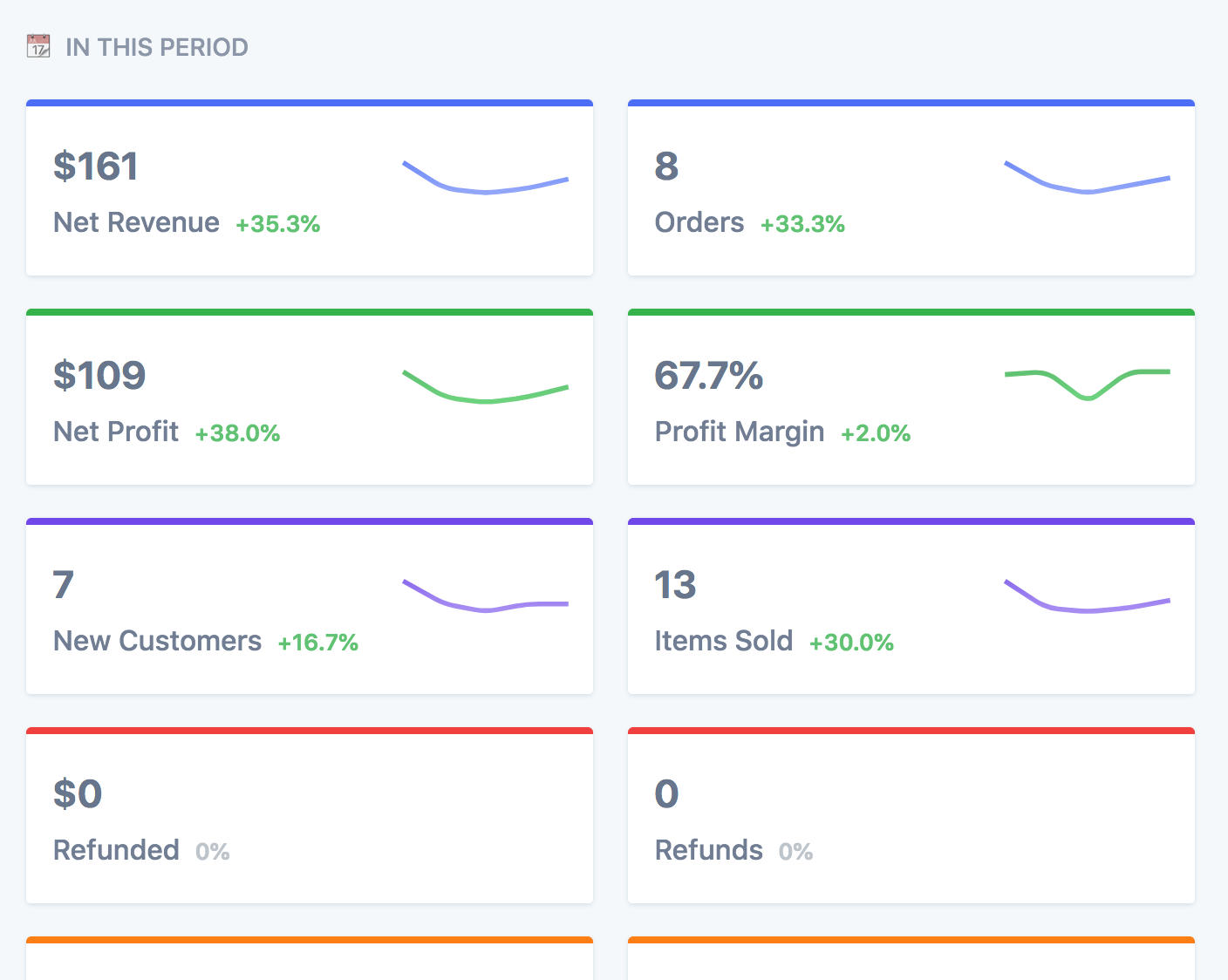
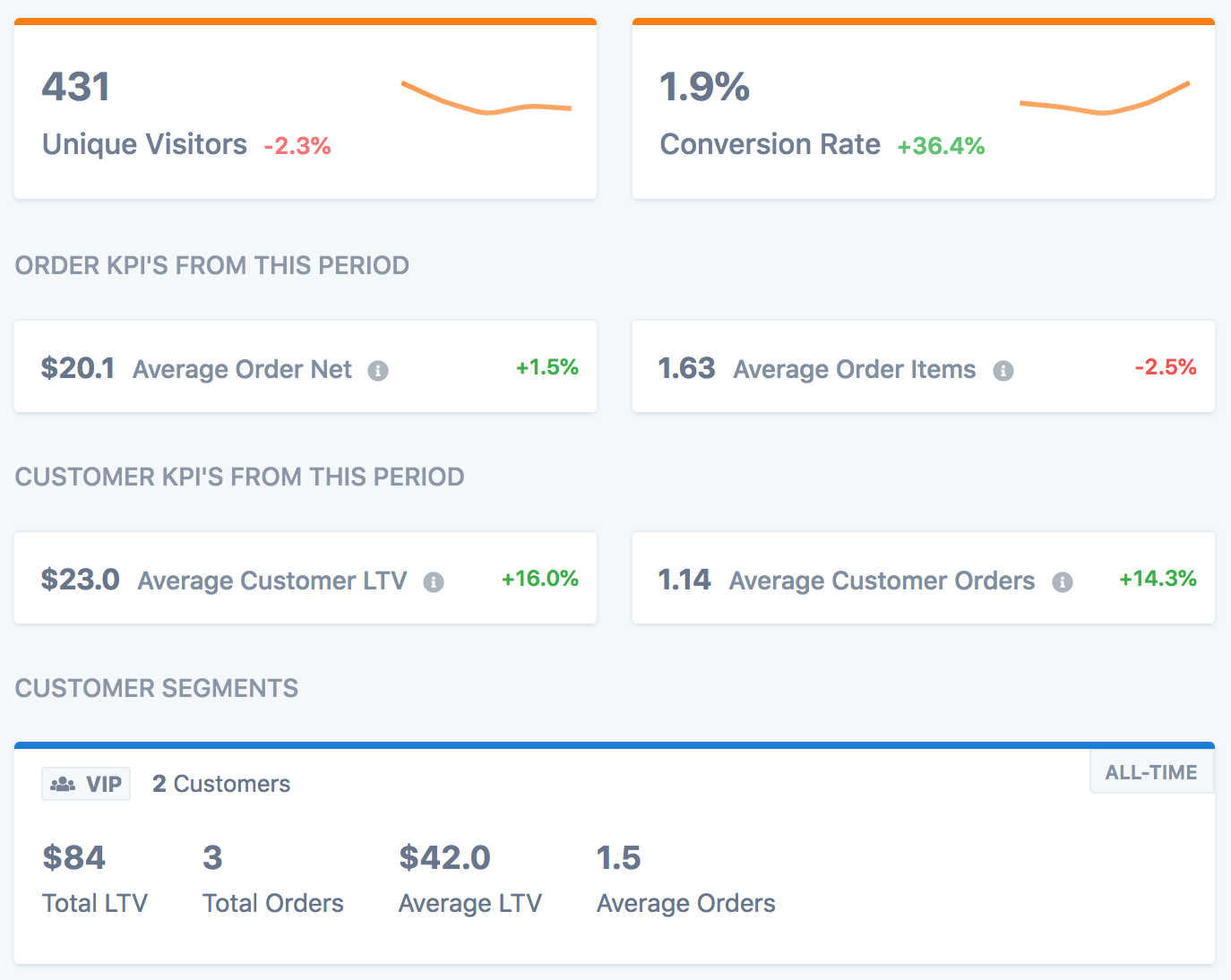
Included with Metorik a few different layouts, already pre-configured for you and personalised to your store. The default layout looks a bit like this:




And there are also other layouts like the Customers one, and the Subscriptions one for stores running WooCommerce Subscriptions.
Layouts are a made up of cards, each offering you a different insight into your store. Some of the available cards include:
Reports
KPIs
Segments
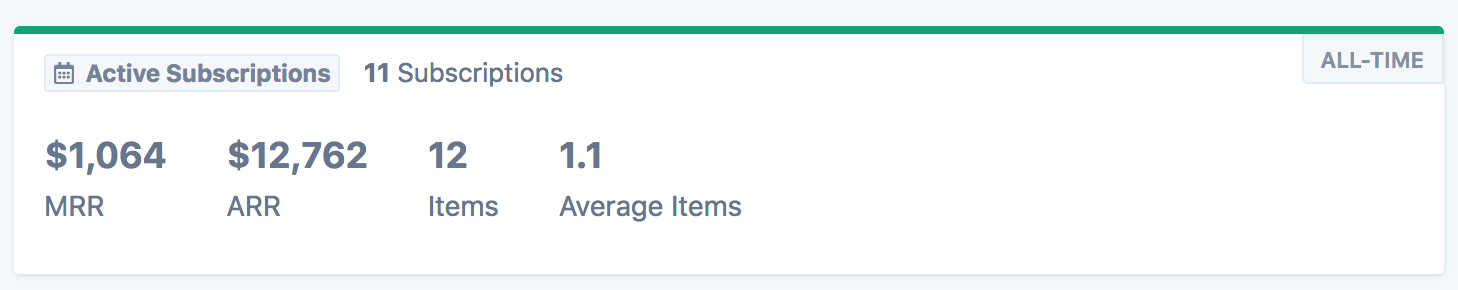
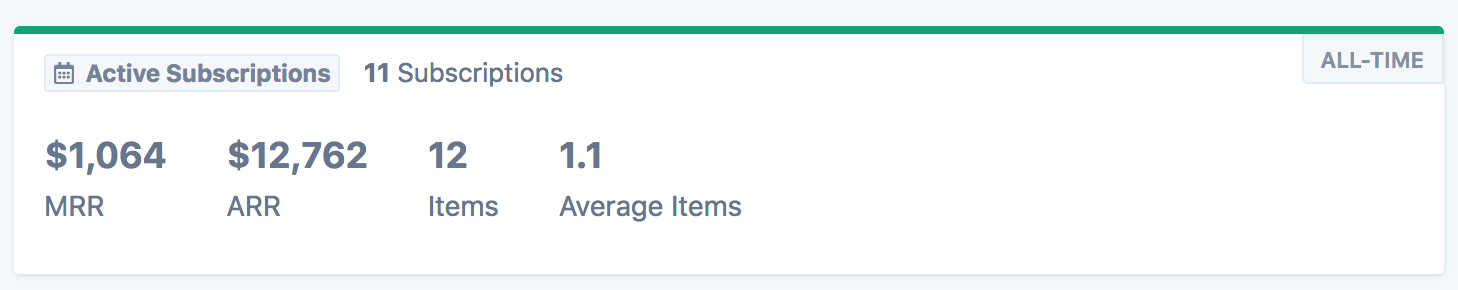
Subscription Stats
Headings
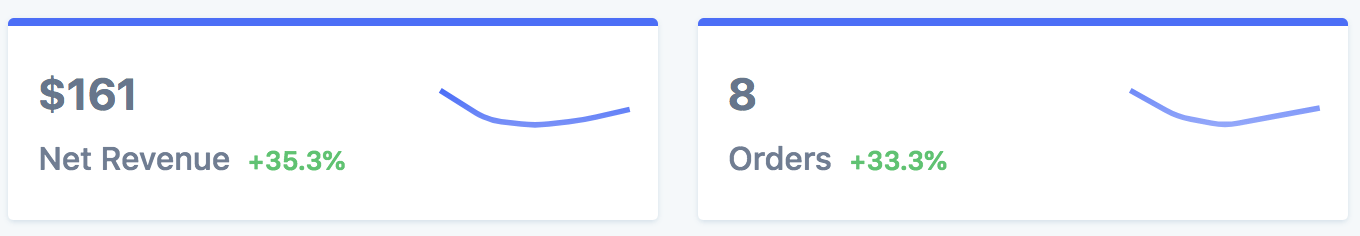
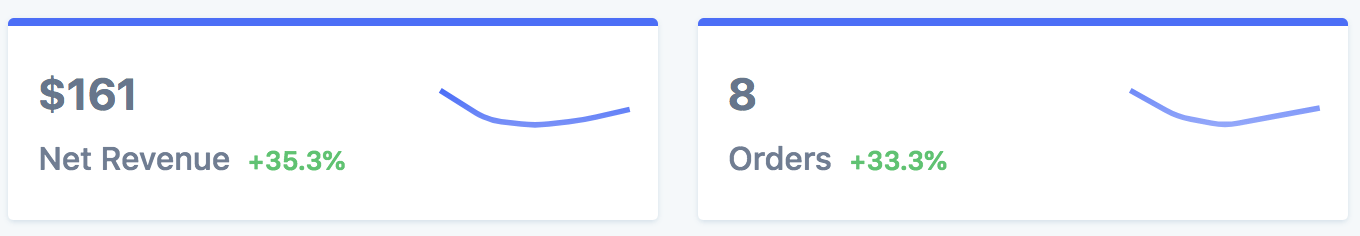
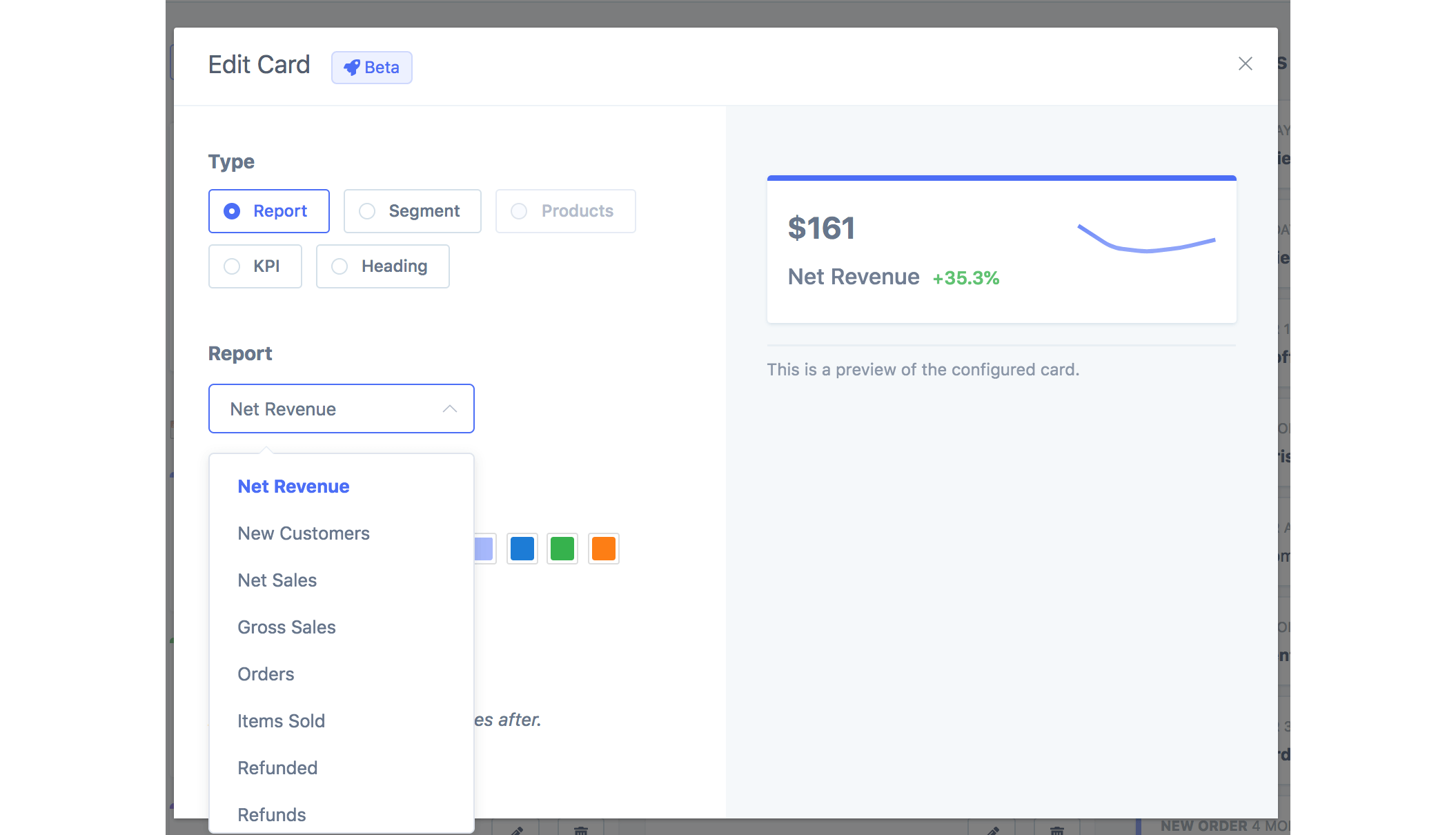
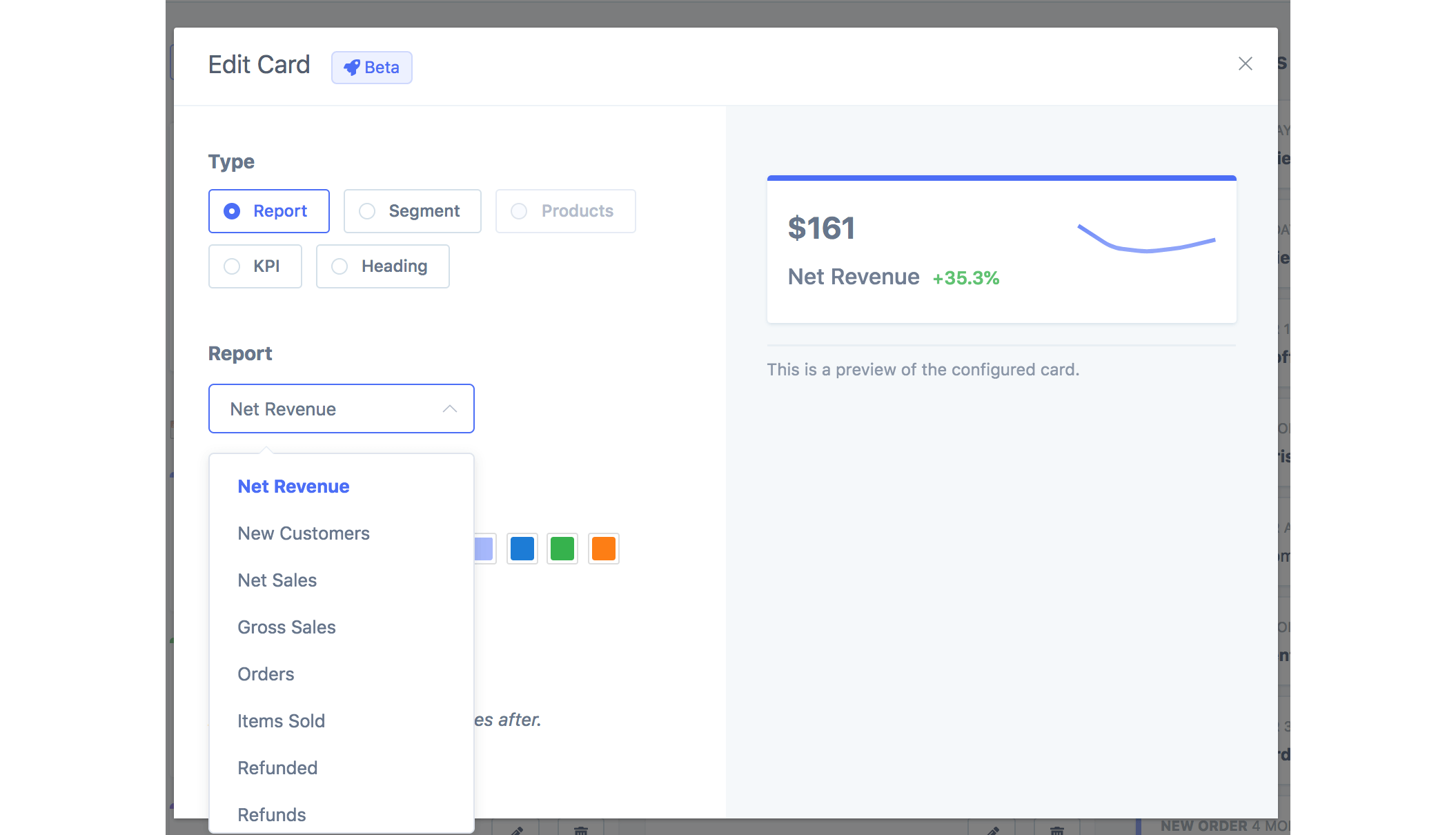
Reports for example provide you a few options, like Net Revenue, Orders, etc:


And can easily be tweaked to show different reports (you can even change the color):


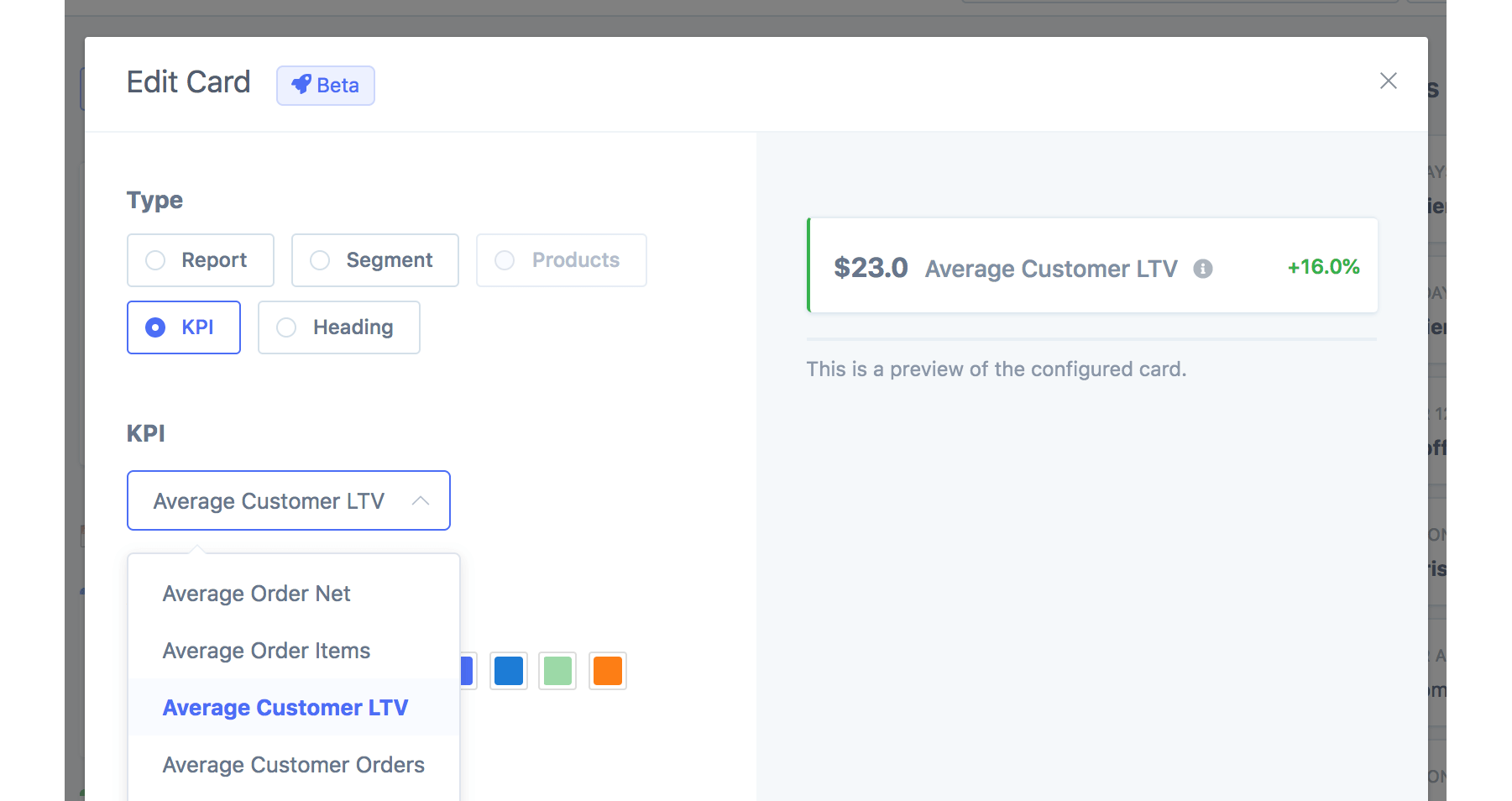
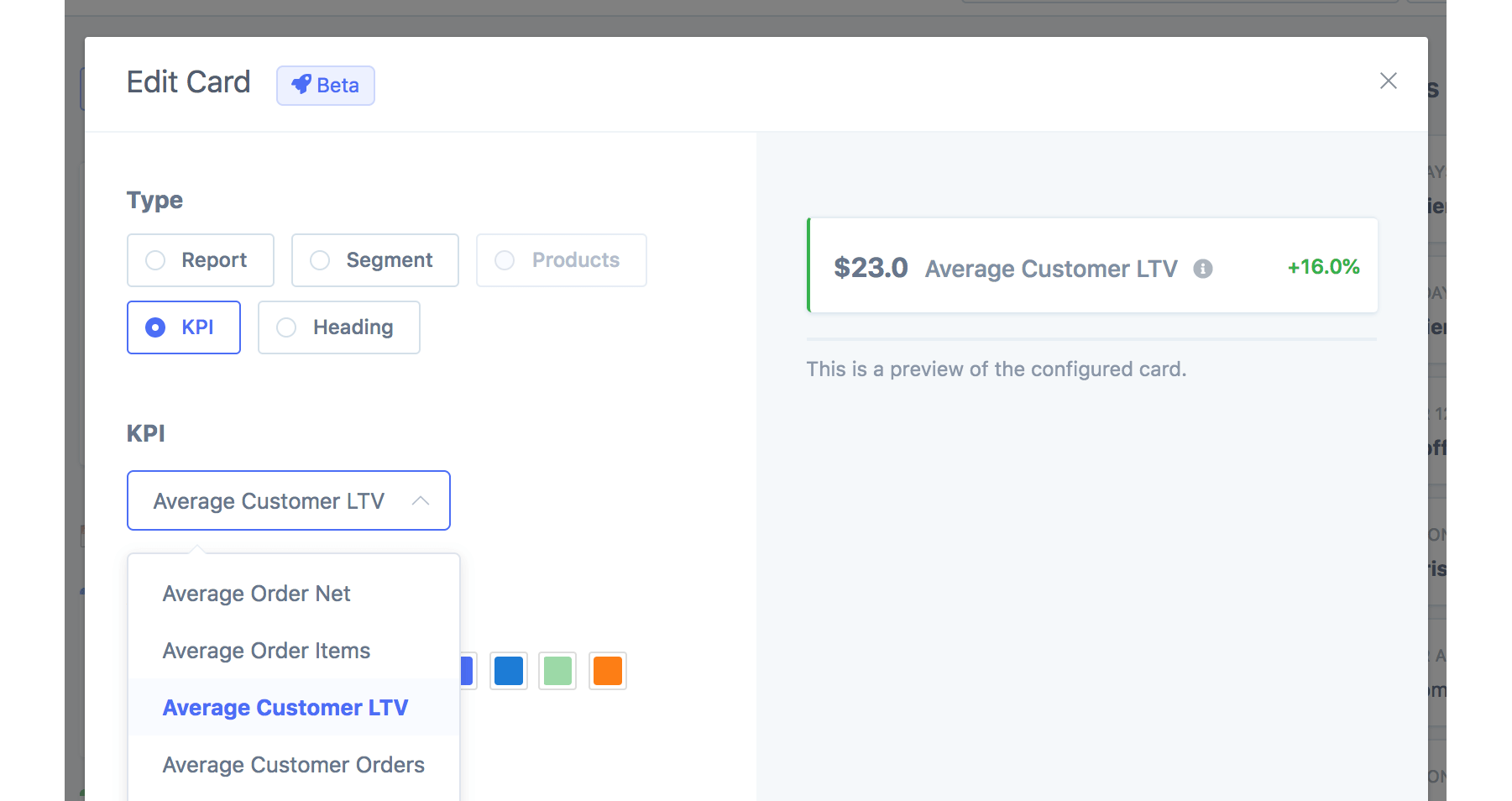
KPI cards are quite similar. There are a few you can choose from:


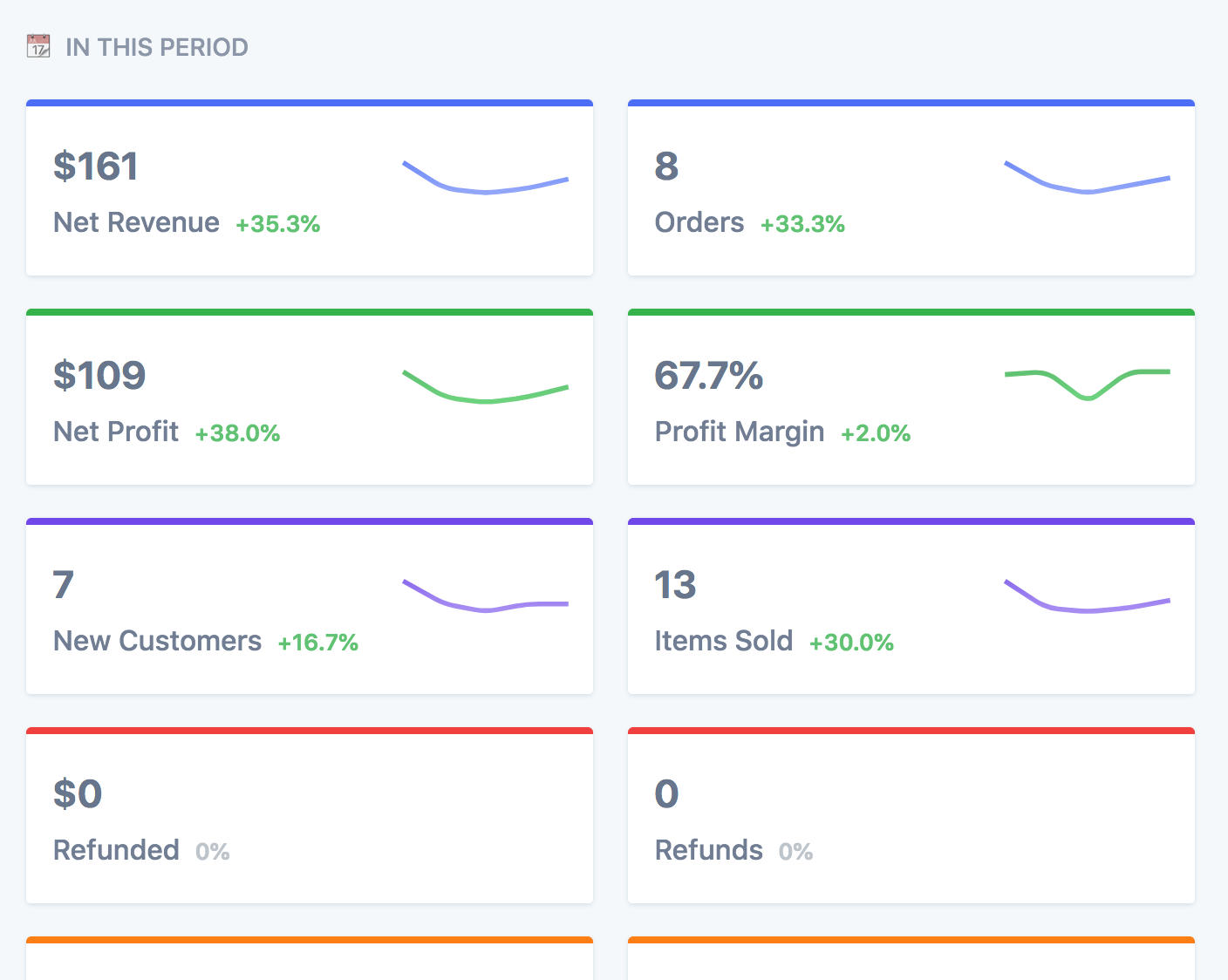
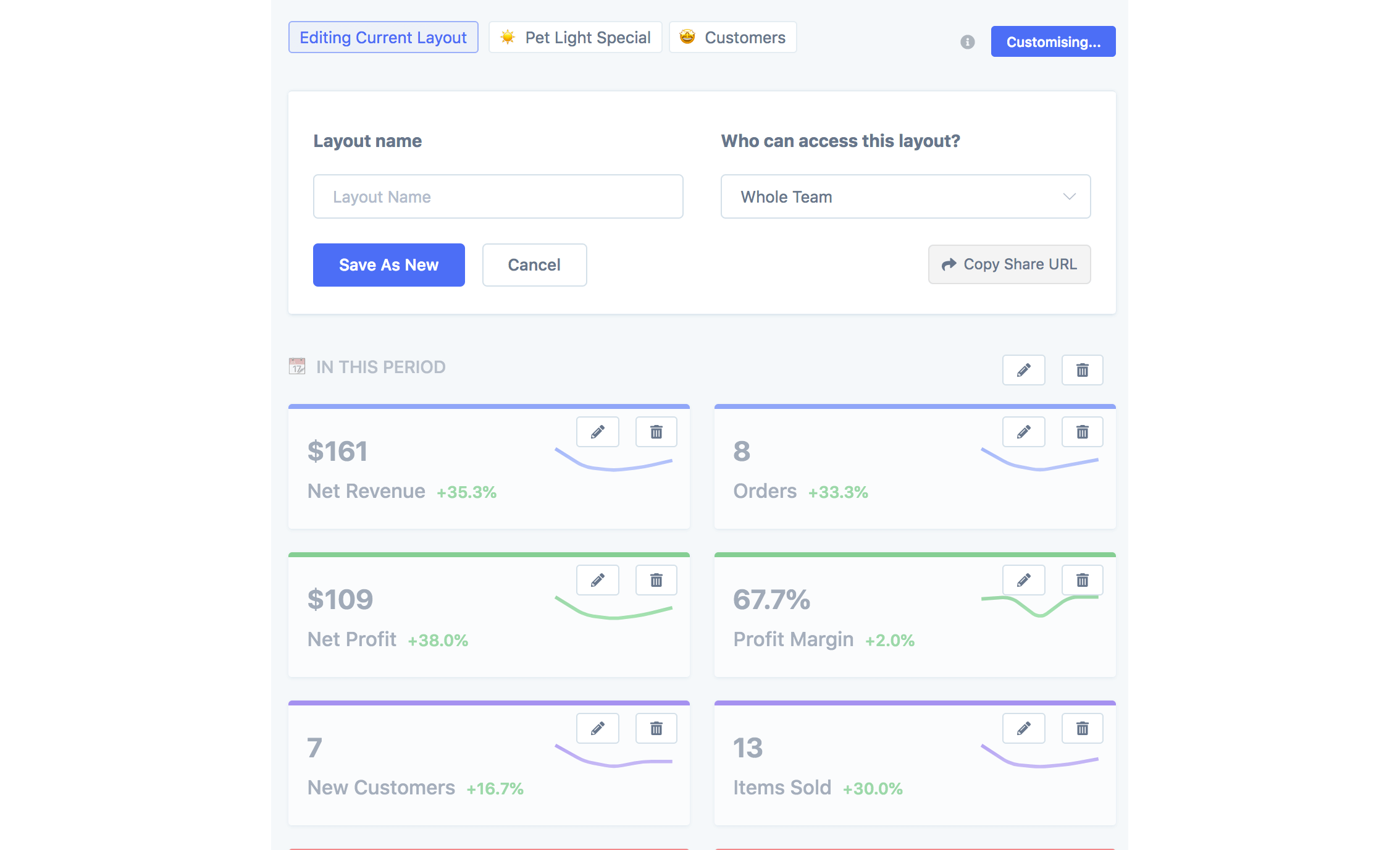
After inserting a few cards, your dashboard may look like this:


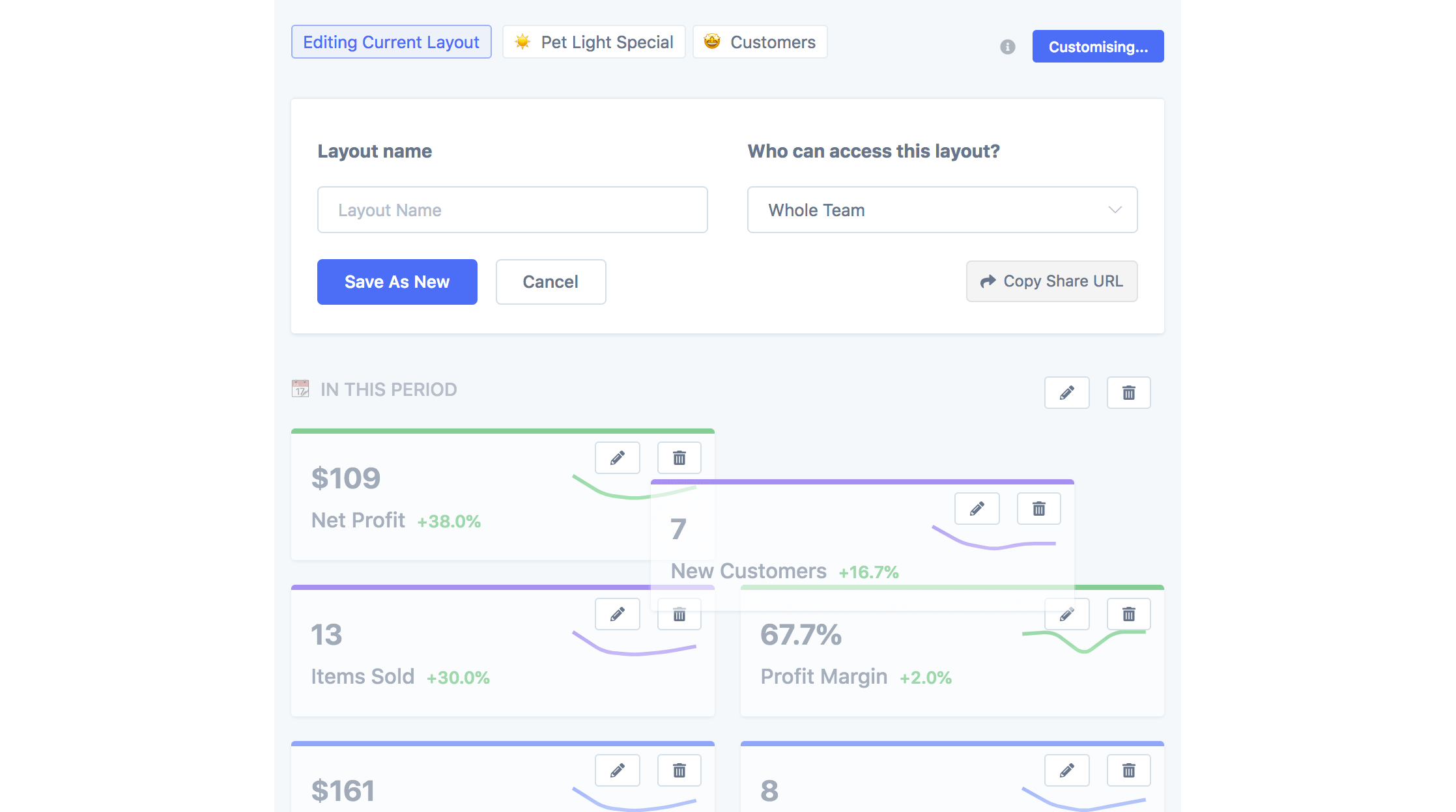
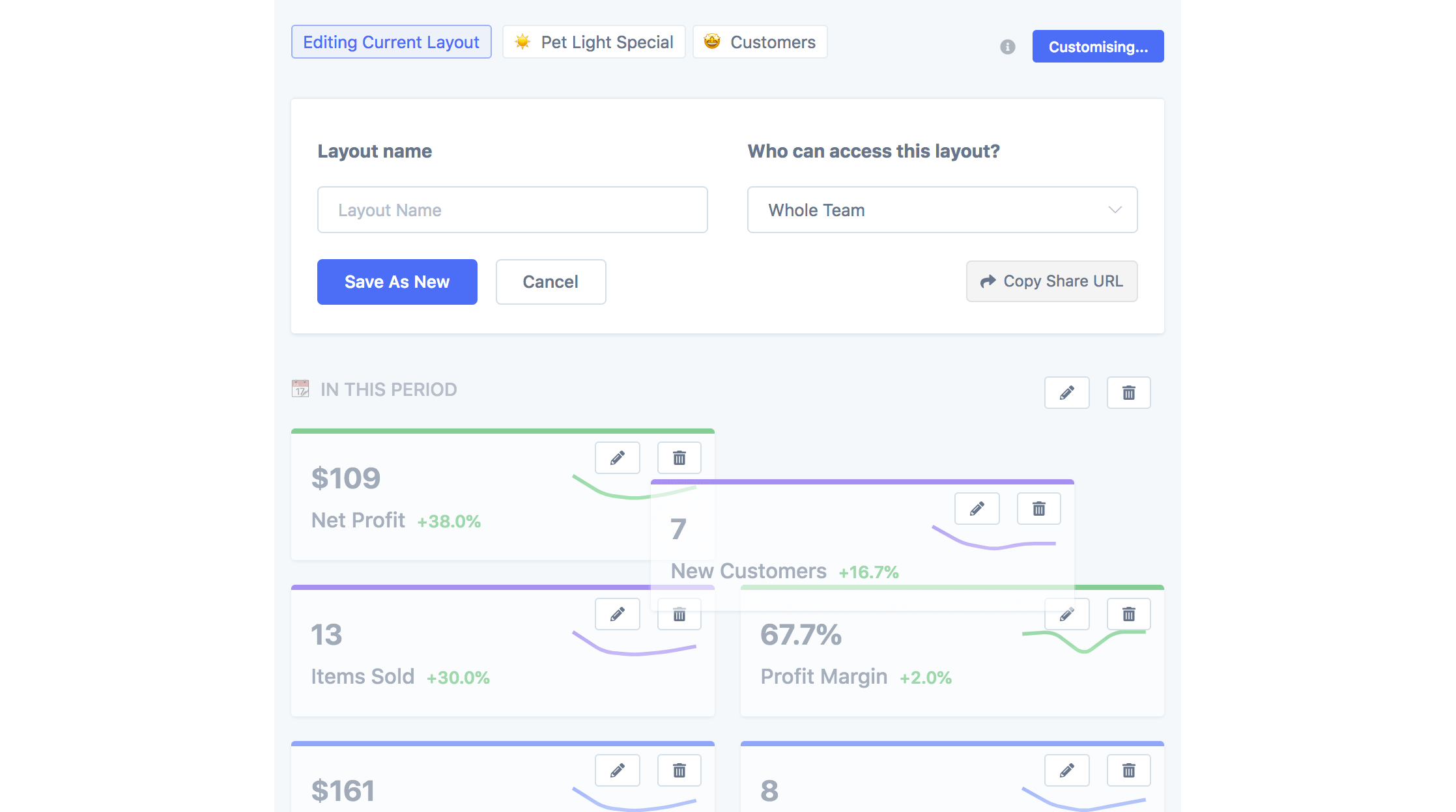
But what if we wanted to change the order of cards? Put the Net Profit report first? All you have to do is drag the cards in the desired order.


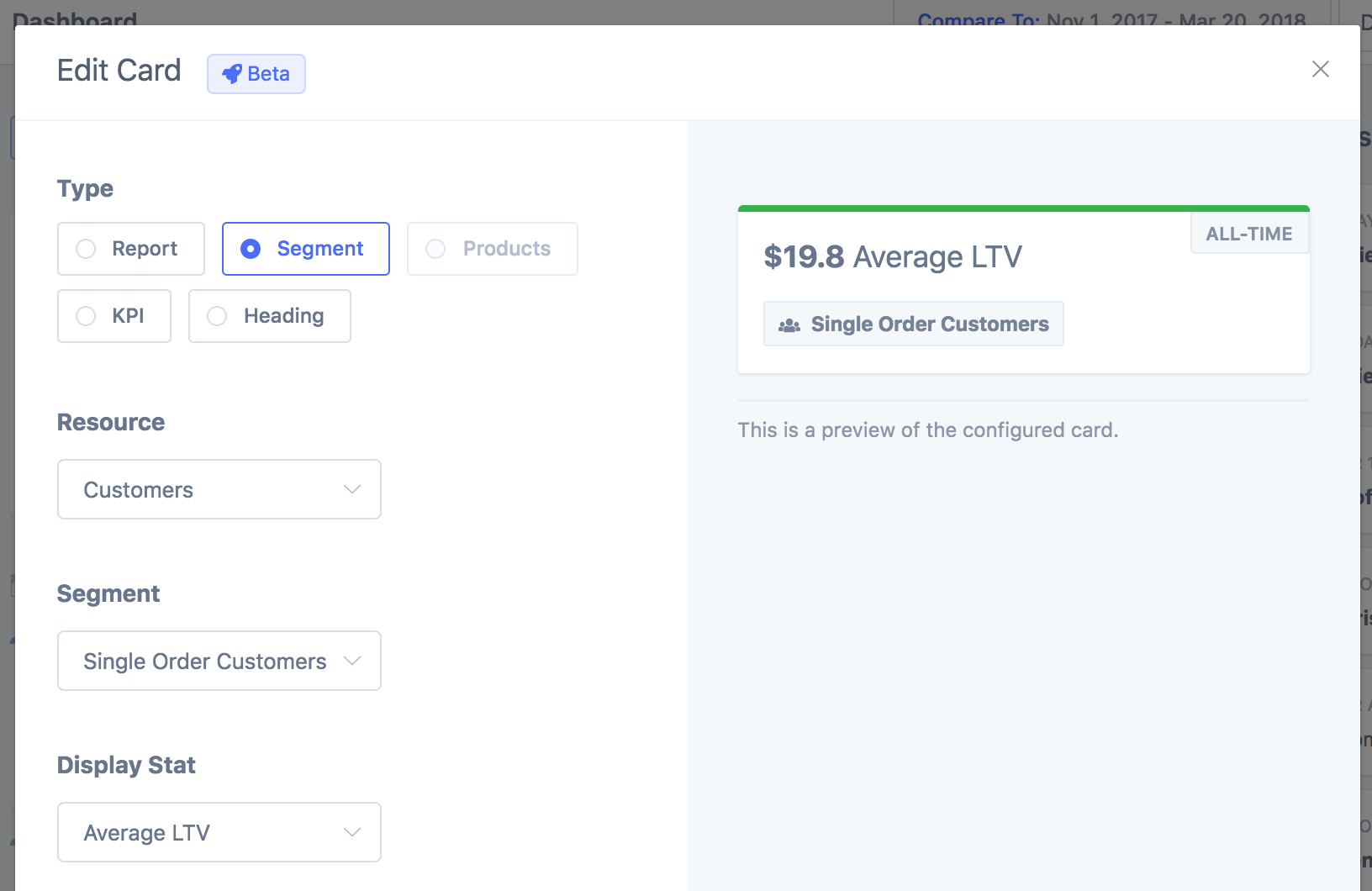
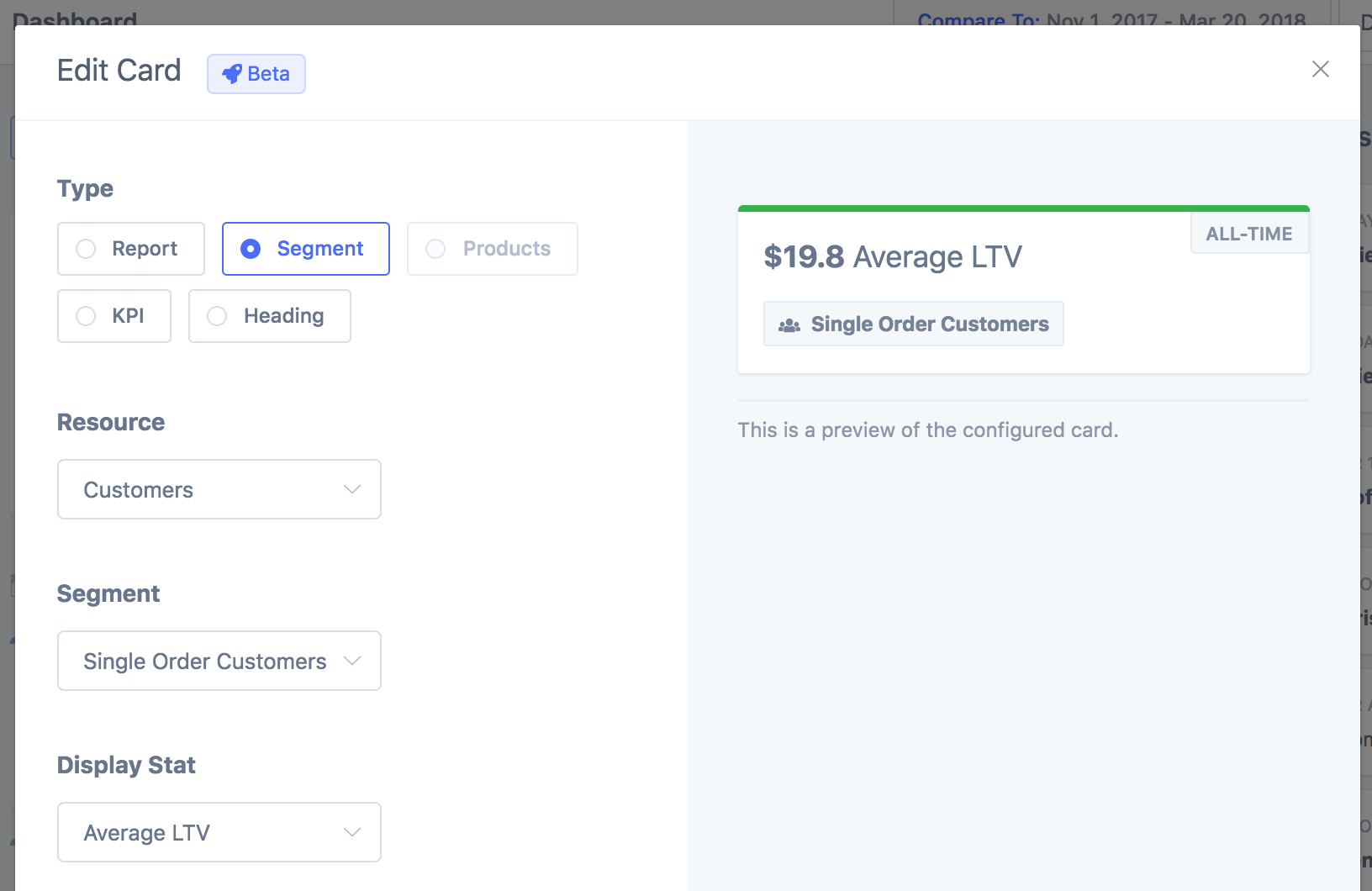
Another exciting card is the segment card. Using it, you can choose a segment (either automatically suggested by Metorik or a created by you) and then display the totals for it. Maybe it's better explained with a screenshot and example though:


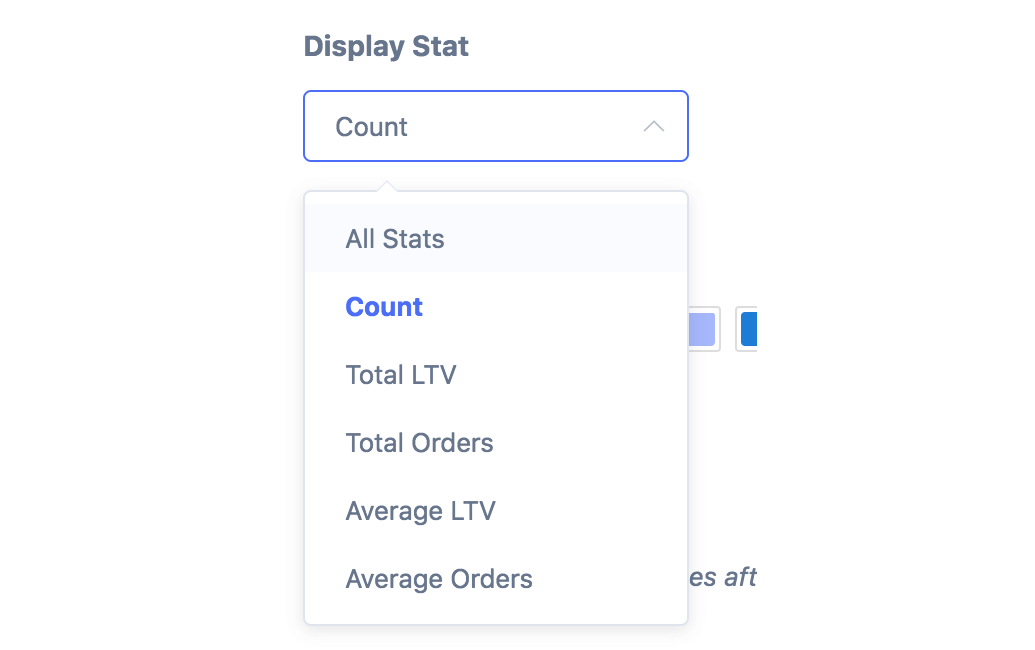
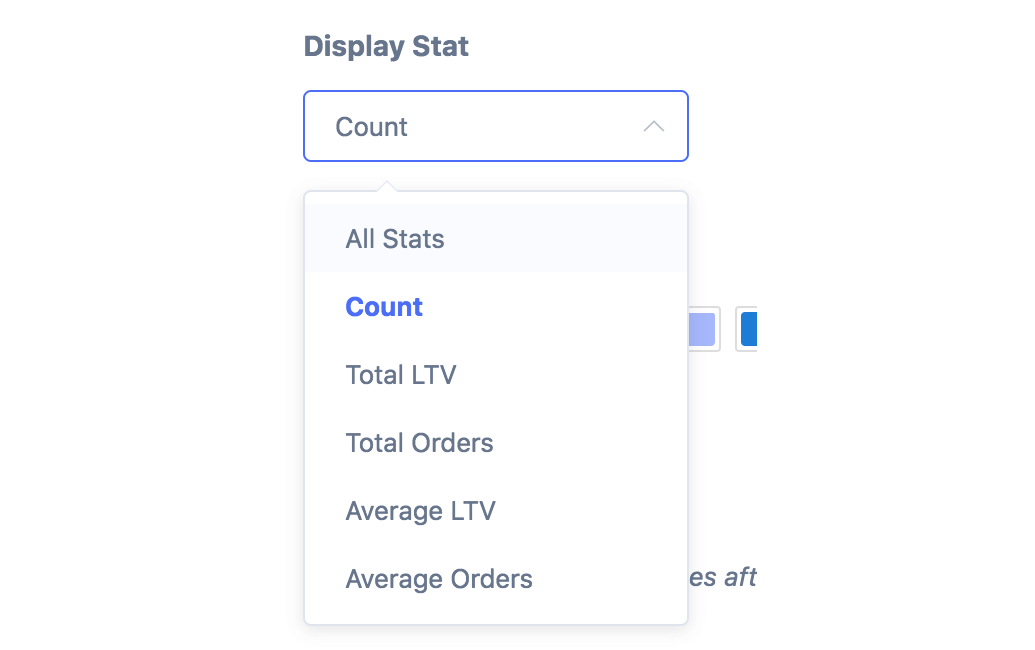
So you can choose a segment, like the Single Order Customers one (customers that made just one order), and then display a total about it, like the average customer LTV. But it doesn't have to be the average customer LTV. It could be the count, or you can even display all stats (like the count, total LTV, order count, etc.):




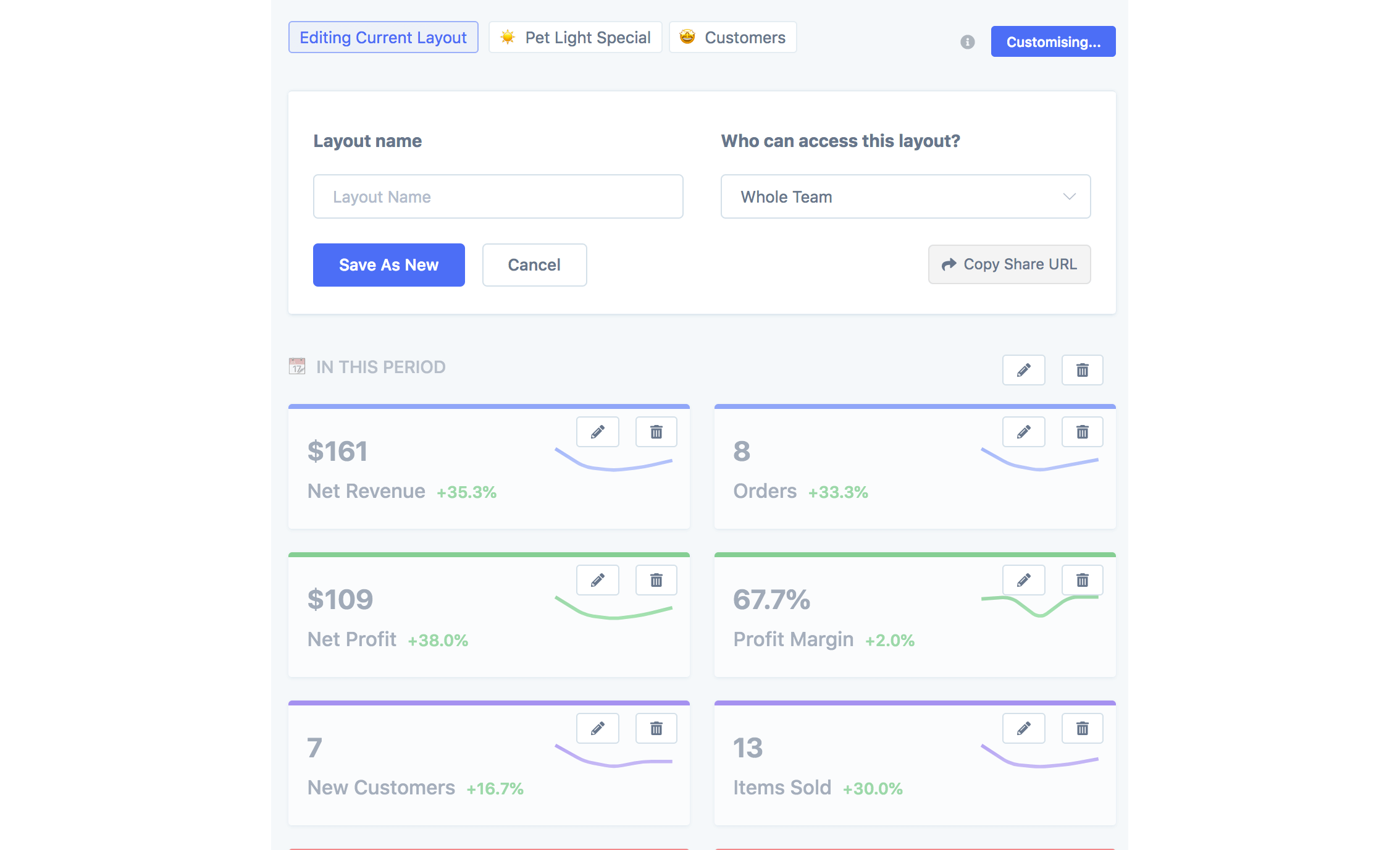
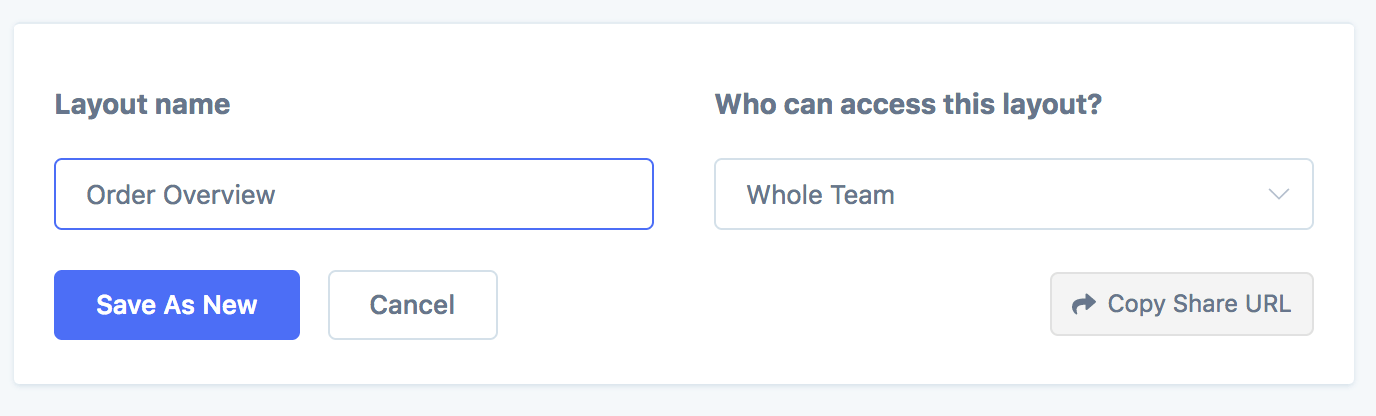
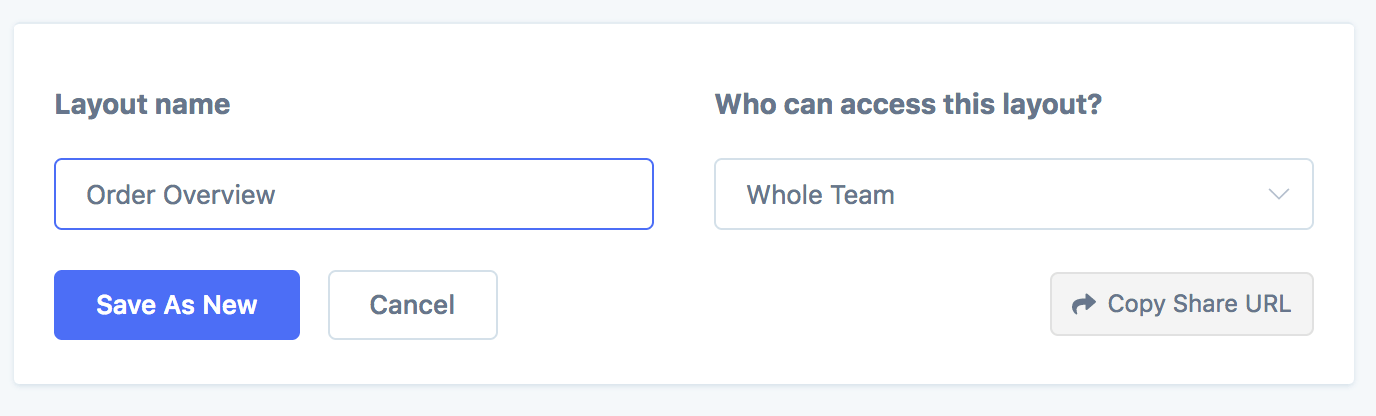
After designing your layout and saving it, you can either share it with your whole team or keep it just to yourself:


Another cool feature is that you can share layouts with your team through special URLs. Simply click the Copy Share URL button and you'll be given a special URL that when visited by another team member, will apply the layout for them.
I'm excited to hear how you use custom dashboards! If you think you've come up with a layout that other stores would find useful, please let me know and I'll look into adding it as a built-in segment.
PS. Want to learn more? Check out the help docs here.